
Buy any Easy Native Extensions 2nd Edition package and get our $99 iOS + Android ANE Template completely free before the end of June 2015.
- step-by-step guide to making your iOS extension in under an hour
- library for data conversion between ActionScript and native code
- tutorials
- infographics
- code included
In yesterday’s article , Preparing an ANE to be used in an app, we established that your ANE needs:
- an Extension ID;
- Extension Initializer and Finalizer.
We also saw where these go: in the extension descriptor file. Now’s the time to see what that file exactly is.
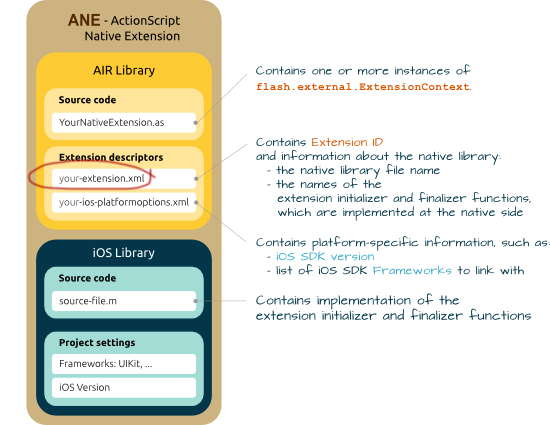
The extension descriptor lives in your AIR library
As we have seen in previous articles, the AIR library part of a native extension serves as a wrapper around the native library. It lets AIR know what’s in the native library and how it can be accessed. The extension descriptor serves as a way of making the initial introductions by providing AIR (and the AIR compilers) with information on the Extension ID and the entry point to the extension for each platform you want the ANE to support. This entry point is called the Extension Initializer, which you are already familiar with (see this post if not).
The extension descriptor is an XML file
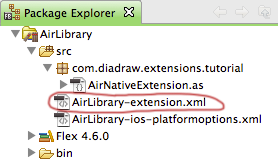
Fine. The extension descriptor is nothing but XML. So where does it appear in the AIR library project?
You will need to put it in the project’s src/ folder and it’s normally called something like this: your-extension-name-extension.xml.
An example extension descriptor
Here is what it looks like:
<extension xmlns=”http://ns.adobe.com/air/extension/3.1″>
<id>com.diadraw.extensions.camera.NativeCameraExtension</id>
<versionNumber>1.0.0</versionNumber>
<platforms>
<platform name=”iPhone-ARM”>
<applicationDeployment>
<nativeLibrary>libNativeCameraExtensioniOS.a</nativeLibrary>
<initializer>CameraExtensionInitializer</initializer>
<finalizer>CameraExtensionFinalizer</finalizer>
</applicationDeployment>
</platform>
<platform name=”Android-ARM”>
<applicationDeployment>
<nativeLibrary>NativeCameraExtensionAndroid.jar</nativeLibrary>
<initializer> com.diadraw.extensions.camera.NativeCameraExtensionAndroid</initializer>
<finalizer>com.diadraw.extensions.camera.NativeCameraExtensionAndroid</finalizer>
</applicationDeployment>
</platform>
</platforms>
</extension>
The important bits to notice are the <id> tag, which has your unique extension identifier and each <platform> tag, which has the name of the native library for the respective platform, as well as the names of the extension initializer and finalizer functions.
What else?
Tomorrow we will look at what you need to set in an app when you include an ANE.
Over to you
If you are already developing native extensions, which practice do you follow:
- build an package a single ANE that has implementations for all the platforms it supports?
- build and package one ANE per platform?
Which approach do you prefer and why? Leave a comment below.





Leave a Reply