
Buy any Easy Native Extensions 2nd Edition package and get our $99 iOS + Android ANE Template completely free before the end of June 2015.
- step-by-step guide to making your iOS extension in under an hour
- library for data conversion between ActionScript and native code
- tutorials
- infographics
- code included
We have so far established what you need to set in a native extension, in order for it to be distinguishable from other native extensions when used in an app. We also saw that you need to set that in the extension descriptor file.
Now let’s have a look at how a native extension is used in an app and what you need to set in the app to help AIR find and load the native extension.
Let the app know the native extension ID
A native extension makes itself know through its ID: a unique string that you put in the extension descriptor file that helps AIR identify it. When you include the extension in an AIR app, you use this extension ID to tell the compiler about it. Can you guess where the ID goes?
What a surprise: you list the IDs of each ANE used in the app’s descriptor file. This is an XML file, normally called your-app-name-app.xml, which lives in the root folder of your app project. Below is an example of a list of ANE IDs that an app uses: they are listed under application.extensions.extensionID:
<application>
…
<extensions>
<extensionID>com.diadraw.extensions.camera.NativeCameraExtension</extensionID>
<extensionID>com.thejustinwalsh.TestFlight</extensionID>
</extensions>
</application>
__________________
*Thanks to Justin Walsh for providing a TestFlight ANE!
What happens if the ANE ID is missing from the app descriptor file?
The compiler is kind to you in this case and it throws an error like this:
“VerifyError: Error #1014: Class … could not be found.”
Include the native extension in the app package
AIR apps go through a couple of stages before you can deploy them: compilation and packaging. More on that in a future post. For not it’s important to note that each ANE your app uses needs to be included in the app package.
You have a couple of options for doing that:
In the project settings
If you use Flash Builder, you do this in two steps:
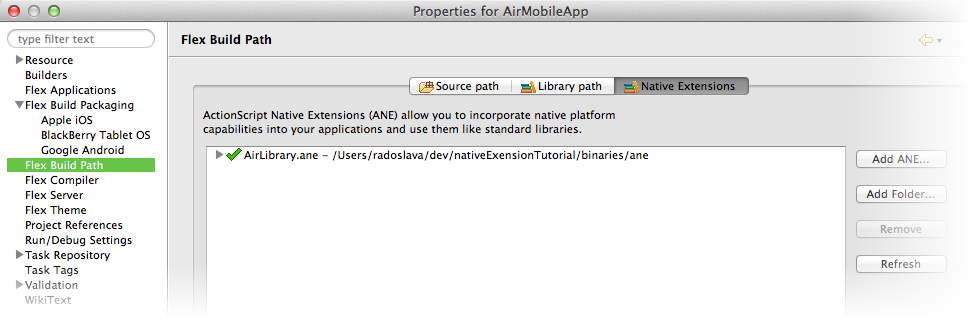
- You add your ANE to Project > Properties > Flex Build Path > Native Exensions. This will automatically add the <extensionID> to your app descriptor file.
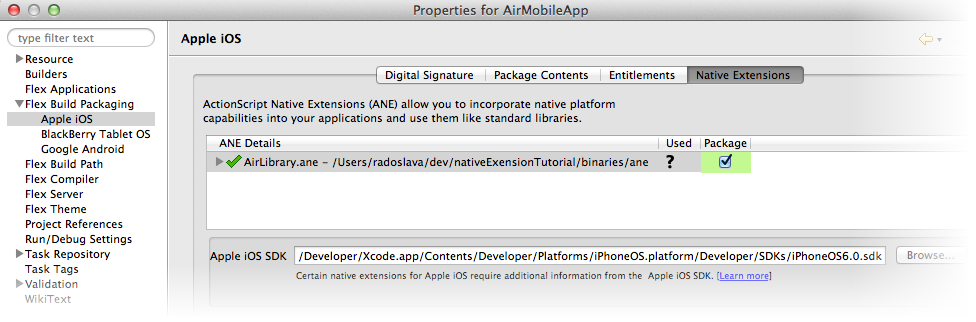
- You tick the Package box for each extension in Project > Properties > Flex Build Packaging > the platforms the app will run on.
In a build script
You can use build scripts to make your life easier and do a one-click build, package and deployment of your app. In this case you can have your build script to take care of what you would normally set in the project properties. I’ll show you how in a future post.
How it all fits together
Below is a diagram of an ANE, included in an app for iOS. You can see where the various settings go.
What else?
Click here if you want to see what happens if your extension ID is not unique.
See what an ANE descriptor looks like.
See how to set up build scripts for your app. [Coming soon…]
Over to you
What do you use for developing your AIR apps: Flash Builder, Flash Professional, Flash Develop or something else? Do you use build scripts to build and package your apps or does the IDE do that for you? Let us know in the comments below.






Leave a Reply