
Buy any Easy Native Extensions 2nd Edition package and get our $99 iOS + Android ANE Template completely free before the end of June 2015.
- step-by-step guide to making your iOS extension in under an hour
- library for data conversion between ActionScript and native code
- tutorials
- infographics
- code included
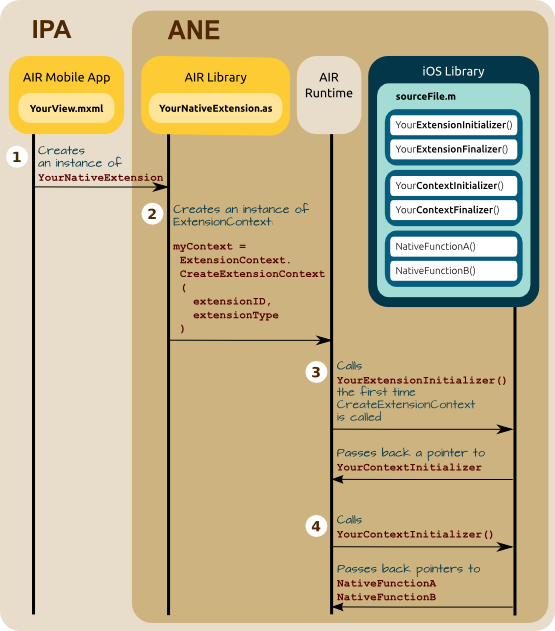
A native extension that you app uses only gets loaded in memory if the app makes a call into it. We have so far covered a couple of steps that happen at that point: extension initialization and extension context initialization. Let us now look at the process of loading the ANE in terms of what order these calls are made in and which parts of the system make them. Below is a diagram that illustrates what happens when an iOS ANE is loaded in memory:
1. The client app accesses the ANE
The app makes a call into the native extension library for the first time, typically by instantiating the class that provides the extension’s ActionScript API.
2. The AIR Library instantiates an ExtensionContext
The ActionScript part of the extension (the AIR library) requests an instance of flash.external.ExtensionContext from the Air Runtime by calling
|
1 |
ExtensionContext.CreateExtensionContext( extensionID, extensionType ); |
where:
• extensionID is the same string identifier you defined in your extension descriptor;
• extensionType is a string, which you can use to define different ‘types’ of your extension. This is not a type in
the programmatic sense, but rather a name that the ActionScript and the native side agree on. Based on what name is passed the extension can initialize its context in different ways, for example by exposing different sets of native functions and thus providing different behavior. You can pass NULL if your extension does not vary its behavior.
3. AIR Runtime calls the Extension Initializer
The AIR Runtime, in turn, calls the extension initializer function, which you have implemented in native code. The extension initializer function name (C) or class name (Java) is listed in your extension descriptor. The Extension Initializer provides AIR with information about the Extension Context Initializer.
4. The Extension Context is instantiated and initialized
Next, your ANE makes an Extension Context instance and now that AIR has information about the Extension Context Initializer, it makes a call into it. The main role of the Extension Context Initializer is to inform AIR about the native functionality that’s available for calling from ActionScript. Have a look at this article for details.
What else?
Important terminology:
- Extension Initializer
- Extension Context
- Extension Context Initializer: see implementations in C and in Java
Next, we’ll llook at the order of calls when an extension is unloaded.
Then we will get to the meat of an extension and discuss how function calls are made. There be pictures!
Over to you
At what stage is your ANE at the moment? What’s stopping you from finishing it? Let us know in the comments below.




Thank you for these guides; they are thorough, illustrative, and indescribably helpful.
I am truly greatful for those like you, who see a necessity in a level of detail that elicits understanding.
…
You achieve this tenfold! ^_^