
Buy any Easy Native Extensions 2nd Edition package and get our $99 iOS + Android ANE Template completely free before the end of June 2015.
- step-by-step guide to making your iOS extension in under an hour
- library for data conversion between ActionScript and native code
- tutorials
- infographics
- code included
At the end of this part you will have
An AIR library project with AIR interface and function placeholders for driving the camera which you’ll fill in the next few parts of the tutorial.
Time
8-10 miutes
Wait, have you done these first?
- Part 1: Create a test app – 15-20 minutes
- Part 2: Set up the Xcode project – 8-10 minutes
Step 1: Create a Flex Library Project
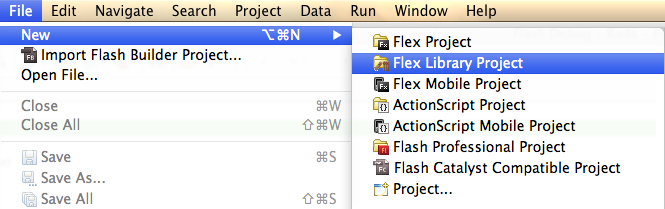
In Flash Builder select File > New > Flex Library Project:
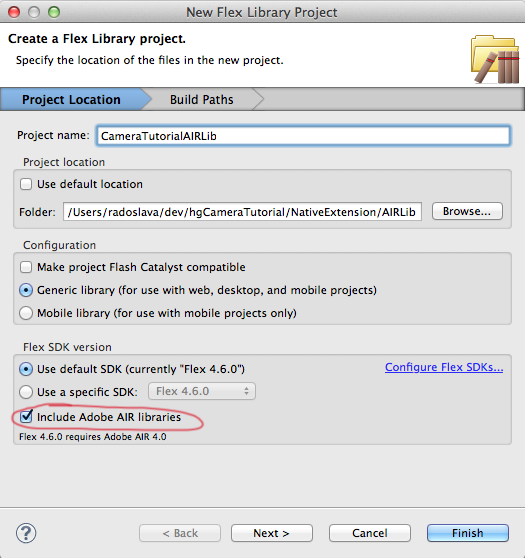
In the dialog that appears, tick Include Adobe AIR libraries. Name your project and save it. I have named mine CameraTutorialAIRLib:
Leave the next step of the New Flex Library dialog set as default and click Finish to create your AIR library project.
Step 2: Create the AIR wrapper for your ANE
Here you will create a class whose main role is to let an app call your ANE and that will in turn call native code. This class will also need to send events back to the client app, so you’ll make it a descendant of EventDispatcher.
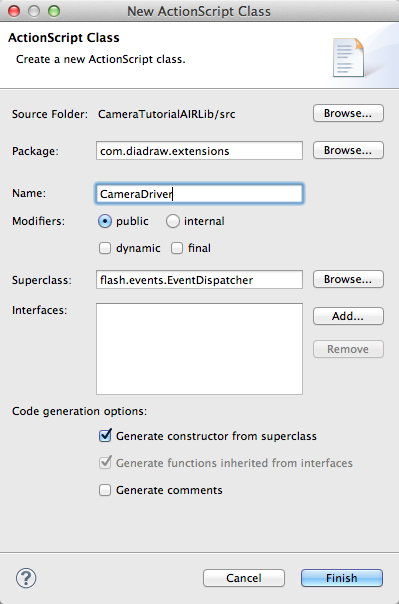
Add a new ActionScript class to the src/ folder of your project, name it CameraDriver, set its superclass to flash.events.EventDispatcher and put it in a package of your choice: mine is com.diadraw.extensions.
Here is what you get when you open CameraDriver.as:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
package com.diadraw.extensions { import flash.events.EventDispatcher; import flash.events.IEventDispatcher; public class CameraDriver extends EventDispatcher { public function CameraDriver(target:IEventDispatcher=null) { super(target); } } } |
Step 3: Add the Extension Context
Let’s start adding functionality to your newly created class by having it create an extension context in its constructor. You will need the context instance to make calls to native code later on, so make it a private class member:
|
1 |
private var m_extContext : ExtensionContext = null; |
To instantiate an ExtensionContext you’ll need a unique string – an Extension ID. You’ll also need to listen to events that may come from native code.
Below is the modified code for the CameraDriver class:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
package com.diadraw.extensions { import flash.events.EventDispatcher; import flash.events.IEventDispatcher; import flash.events.StatusEvent; import flash.external.ExtensionContext; public class CameraDriver extends EventDispatcher { public function CameraDriver( _target : IEventDispatcher = null ) { super( _target ); // Create a new extension context and listen for status events from it: m_extContext = ExtensionContext.createExtensionContext( EXTENSION_ID, null ); m_extContext.addEventListener( StatusEvent.STATUS, onStatusEvent ); } private function onStatusEvent( _event : StatusEvent ) : void { // Later on we'll add functionality to deal with the various events // that we decide to dispatch from native code. // Let's just log what comes in for now: trace( "Event code: " + _event.code + ", event level: " + _event.level ); } // For this tutorial we'll need one ExtensionContext instance // and we'll need to keep it while our ANE is in use: private var m_extContext : ExtensionContext = null; // The extension ID needs to be a unique string: private static const EXTENSION_ID : String = "com.diadraw.extensions.tutorial.CameraDriver"; } } |
Step 4: Add the AIR API of your extension
You’ll now add the Application Programming Interface (API – sounds a bit… inflated, doesn’t it) of your ANE: the functions that a client app will call. To be visible to an app, these need to be made public. Make them call the functions that you exposed in the native library in Part 2. Add these two methods to your CameraDriver class:
|
1 2 3 4 5 6 7 8 9 10 11 |
public function startCameraPreview() : void { // This will call ASStartCameraPreview() in CameraLib_iOS.m m_extContext.call( "as_startCameraPreview" ); } public function stopCameraPreview() : void { // This will call ASStartCameraPreview() in CameraLib_iOS.m m_extContext.call( "as_stopCameraPreview" ); } |
Step 5: Add the extension descriptor
Add a new XML file to the root of your project’s src/ folder and name it CameraTutorialAIRLib-extension.xml (it doesn’t matter what name you give it; the convention I follow is ProjectName-extension.xml).
<extension xmlns=“http://ns.adobe.com/air/extension/3.1”>
<!– Extension ID, the same string you defined in CameraDriver.as: –>
<id>com.diadraw.extensions.tutorial.CameraDriver</id>
<!– Extension version: 1 is a good place to start: –>
<versionNumber>1.0.0</versionNumber>
<!– Inside platforms you’ll describe each platform that the ANE supports: –>
<platforms>
<platform name=“iPhone-ARM”>
<!– platform name=”iPhone-x86″ –>
<applicationDeployment>
<!– The name of the native library that you made in Xcode: –>
<nativeLibrary>libCameraLib_iOS.a</nativeLibrary>
<!– The names of the initializer and finalizer you defined in CameraLib_iOS.m: –>
<initializer>CameraLibInitializer</initializer>
<finalizer>CameraLibFinalizer</finalizer>
</applicationDeployment>
</platform>
</platforms>
</extension>
Step 6: Add a platform descriptor
Unlike on other platforms, on iOS AIR requires that you use yet another descriptor file with information for the linker. In it you put the iOS SDK version you’ll be using and any linker flags or settings. For the time being this will suffice:
<platform xmlns=“http://ns.adobe.com/air/extension/3.1”>
<sdkVersion>7.0</sdkVersion>
<linkerOptions>
</linkerOptions>
</platform>
Step 7: Build and package your ANE
You have a couple of choices here:
- package your ANE by hand: see Recipe for packaging an ANE – recommended if this is your first native extension;
- set up a build script: see Automatic ANE packaging – recommended if this is not going to be your last native extension. Keeps you from going mad, trust me.
- OR… you can give me a shout in the comments below if you want the build scripts for this project.
What’s next?
- Real work begins: Part 4: Connect to the camera in Objective-C – 15-20 minutes
- Here is the table of contents for the tutorial, in case you want to jump back or ahead.
Helpful reading
If this is the first time you are writing an Xcode library to be used by AIR, here is a list of articles that will help you make sense of what we have just done:
- What goes in an ANE for iOS?
- Extension Initializer and Finalizer in C
- Extension Context Initializer and Finalizer in C
- Loading your ANE – infographic
- Unloading your ANE – infographic
Check out the DiaDraw Camera Driver ANE.







Leave a Reply